原版与山寨版的对比如下,相似度基本有百分之六七十吧:
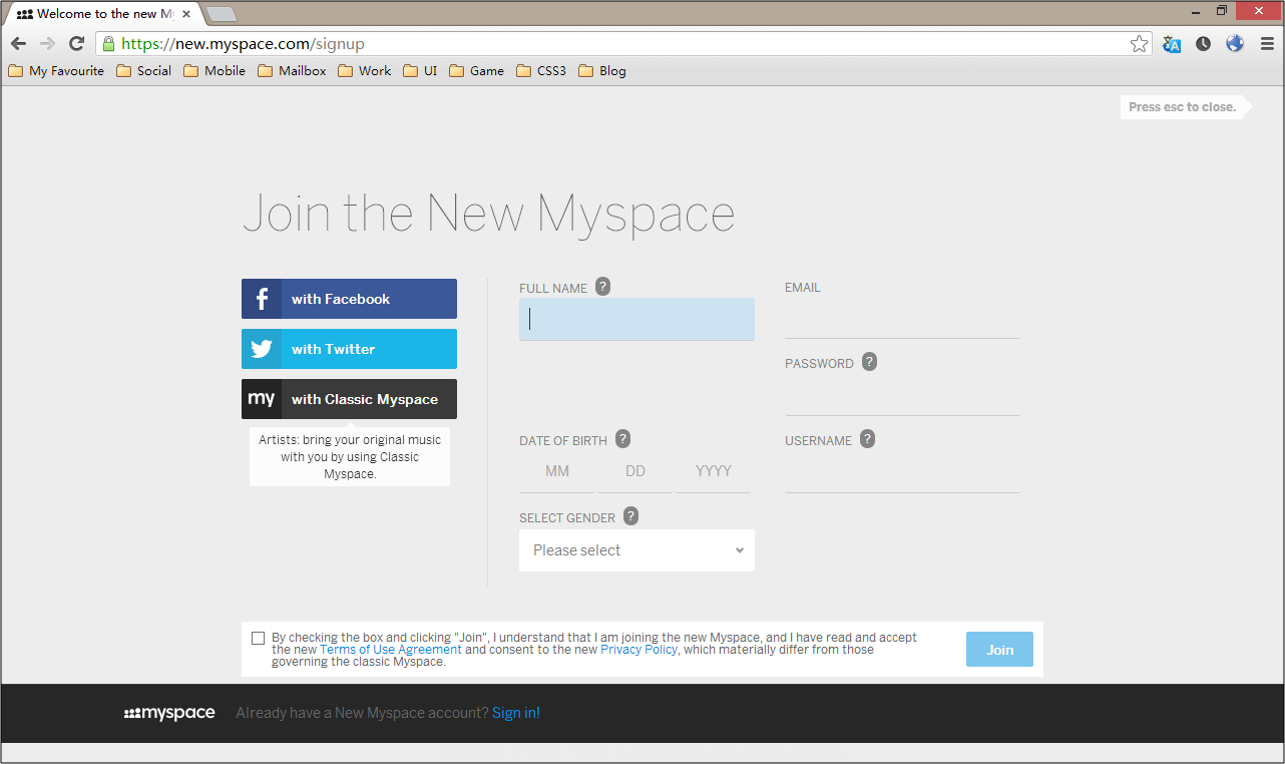
原版:

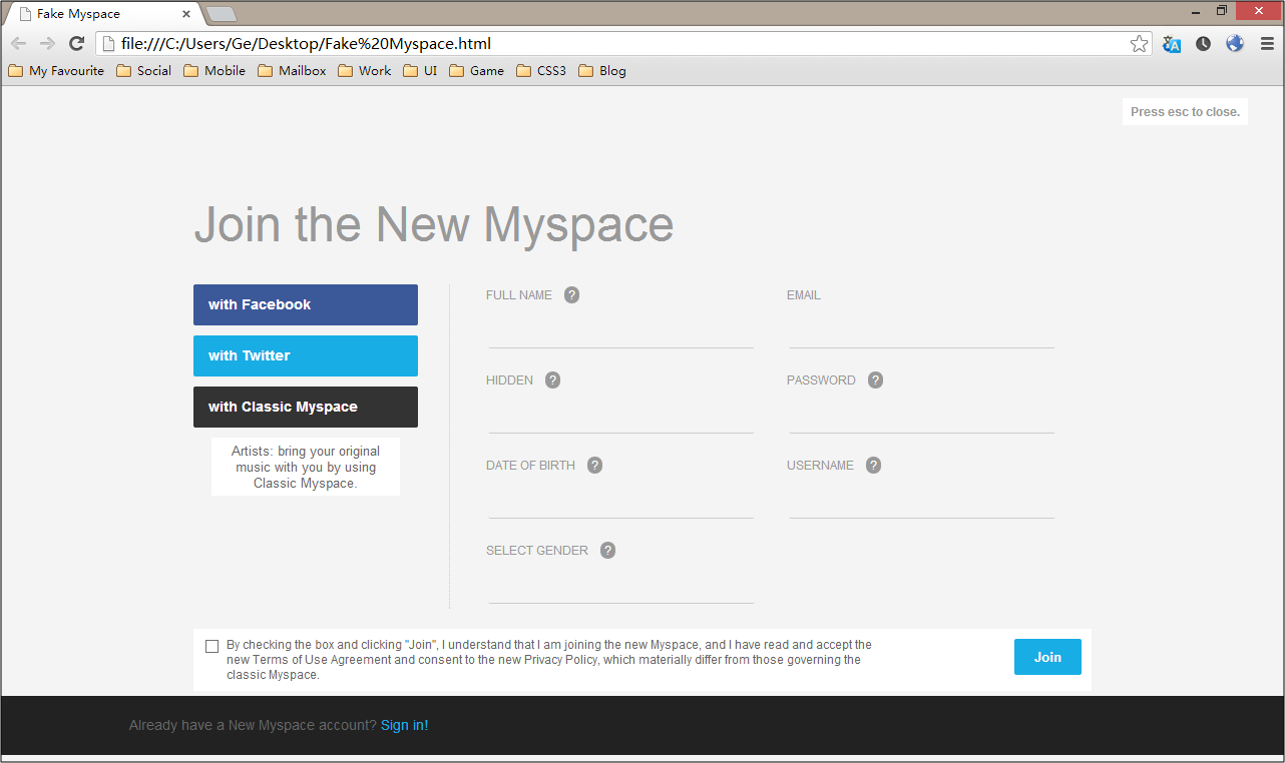
山寨版:

下面说说我的做法,html部分我全部重写,代码如下:

 View Code
View Code 1 23 Press esc to close. 4 5649 52Join the New Myspace
78 with Facebook 9 with Twitter10 with Classic Myspace1113 43Artists: bring your original music with you by using Classic Myspace.1244 45 By checking the box and clicking "Join", I understand that I am joining the new Myspace, and I have read and accept the new Terms of Use Agreement and consent to the new Privacy Policy, which materially differ from those governing the classic Myspace.46 4748
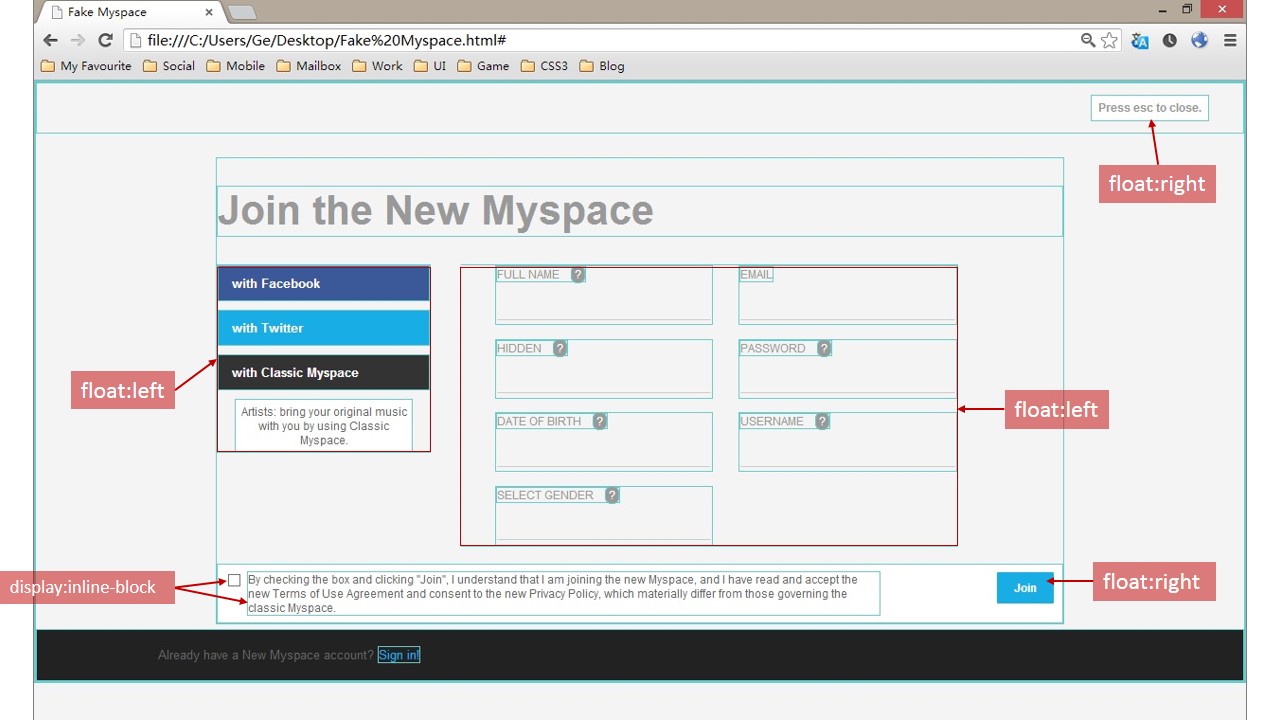
页面布局采用的float布局,大致结构如下图:

CSS代码如下:
遇到的问题及解决方法:
1. 注册form如何做到四行两列布局?
Solution:使用div包裹label+textbox,然后一行中的div全都float:left,换行的话将需要换行的div清除浮动后再全部float:left。
2. Password如何放在第二行第二列上?
Solution:在表单的第二行第一列我用visibility: hidden;隐藏了一个div,但实际还是占据着这块空间
3. 点击表单内的textbox如何改变背景颜色?
Solution:使用:focus 伪类。
4. Chrome浏览器下点击textbox有黄色边框?
Solution:将textbox outline:none